React.jsのCSSアニメーション
公式ドキュメント: https://facebook.github.io/react/docs/animation.html
参考: http://qiita.com/koba04/items/236014c955f8af14d3fc
追加されたり削除されたりした際にCSS Transition等を使ってアニメーションが出来るようにしたいとかまぁあるあるパターンだと思いますが、そういうのもサポートされてる模様
公式ドキュメント: https://facebook.github.io/react/docs/animation.html
参考: http://qiita.com/koba04/items/236014c955f8af14d3fc
追加されたり削除されたりした際にCSS Transition等を使ってアニメーションが出来るようにしたいとかまぁあるあるパターンだと思いますが、そういうのもサポートされてる模様
簡単に言えば

じゃなくて

っていうようにTwitter Bootstrapのナビゲーションバーもスライドさせずに下のコンテンツ部だけをスライドさせるようなUIな仕組みにしたい場合
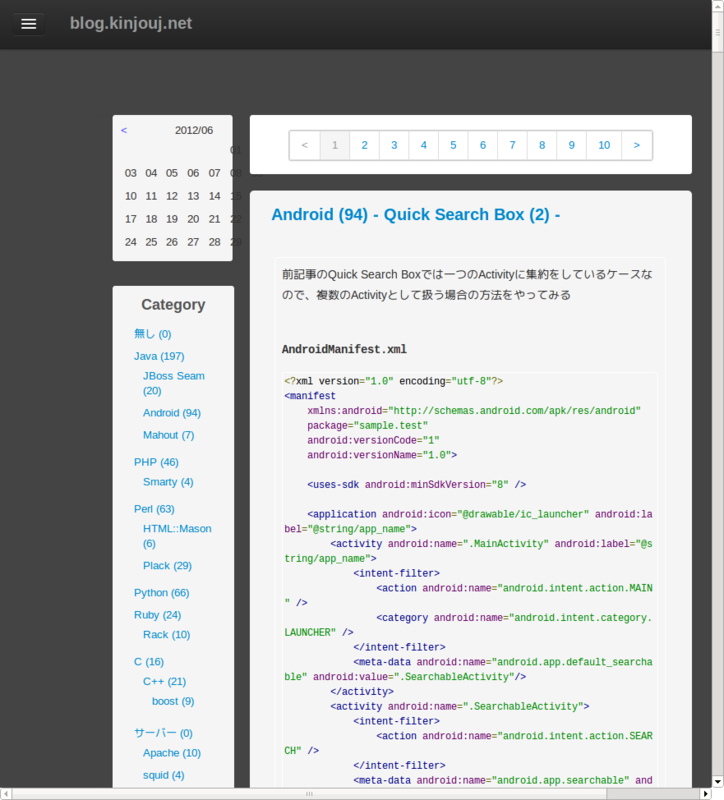
http://www.ideaxidea.com/archives/2013/04/sidr.html というのがあるのだけど、Chrome Extension+Twitter Bootstrap活用で使えないかと思いやってみた

見て分かるように幅を小さくする事でサイドバーのコンポーネント側のCSSで変な事になってる。まぁ直せるのですが、そもそも「幅が足りない時はサイドバーいらなくね?」的な。という事でMedia Queryを使ってむちゃぶりでサイドバーを消す