Twitter Bootstrapとjquery.sidr.jsを組み合わせてみる
http://www.ideaxidea.com/archives/2013/04/sidr.html というのがあるのだけど、Chrome Extension+Twitter Bootstrap活用で使えないかと思いやってみた
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="asset/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="asset/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="asset/css/jquery.sidr.dark.css" />
<link rel="stylesheet" type="text/css" href="asset/css/popup.css" />
<script type="text/javascript" src="asset/js/jquery.js"></script>
<script type="text/javascript" src="asset/js/jquery.sidr.js"></script>
<script type="text/javascript" src="asset/js/underscore.js"></script>
<script type="text/javascript" src="asset/js/bootstrap.min.js"></script>
</head>
<body>
<!-- ナビゲーションバー -->
<div id="navbar" class="navbar navbar-inverse" style="display: none">
<div class="navbar-inner" style="padding: 10px; border-radius: 0px">
<ul class="nav">
<li>
<!-- icon-barを用いて、ナビゲーションバー内にメニューを表示・非表示するボタンをつける。又、デフォルトでdisplay: blockをしておく(理由は以降を参照) -->
<a id="slider-menu" href="#" class="btn btn-navbar" data-target="collapse" style="display: block">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</li>
</ul>
</div>
</div>
<!-- ツイートメニューなモーダルダイアログ -->
<div id="tweet-modal" class="modal hide fade" aria-hidden="true">
<div class="modal-header">
<h4>send tweet</h4>
</div>
<div class="modal-body">
<input type="text" id="tweet-text" class="input-xxlarge" style="font-size: 20px;height: 50px" />
</div>
<div class="modal-footer">
<button id="modal-tweet-send-button" class="btn btn-large btn-primary" data-target="#tweet-modal" data-dismiss="modal">Tweet</button>
</div>
</div>
<div id="content">
<!-- jquery.sidr.jsでレンダリングするサイドバーメニュー -->
<div id="sidebar" style="display: none">
<ul>
<li>
<a id="menu-action-home" href="#">
<i class="sprite-icon-home"></i>
<span class="sidr-text">ホーム</span>
</a>
</li>
<li>
<a id="menu-action-mention" href="#">
<i class="sprite-icon-mention"></i>
<span class="sidr-text">つながり</span>
</a>
</li>
<li>
<a id="menu-action-favo" href="#">
<i style="-webkit-filter: invert()" class="icon-heart"></i>
<span class="sidr-text">お気に入り</span>
</a>
</li>
<li>
<a href="#tweet-modal" data-toggle="modal">
<i class="sprite-icon-tweet"></i>
<span class="sidr-text">ツイート</span>
</a>
</li>
</ul>
</div>
<div id="main"></div>
</div>
<script type="text/javascript" src="popup.js"></script>
<script id="tweets-template" type="text/template">
<!-- 省略 -->
</script>
</body>
</html>
な感じ。で少々問題があるのだけど
- jquery.sidr.jsでレンダリングするサイドバーなViewはIDやClassがsidr-[id|class]で置き換えられる (renamingオプションで制御可能)
- 非表示時にChrome Extensionのブラウザアクションの幅が正常に取れない(デフォルトはbodyから幅を取ってるので、htmlタグから取らないと幅が正常に処理されない)
- jquery.sidr.jsでレンダリングしたサイドバーなViewでclickをバインドしても反応しない(.sidr-innerから取得しないと正常にバインドされない?)
- Twitter Bootstrapのicon-barは非レスポンシブ環境では表示されない(btn-navbarがdisplay: noneになってるので、レスポンシブ環境でblockに置き換えられる模様な為、デフォルトでblockでレンダリングするようにCSSをいじる)
- Twitter Bootstrapのモーダルがサイドバーで出てるとz-indexがサイドバーが上になるようになってるのでモーダルダイアログが若干隠れてしまうっていう症例が発覚 (.modalなCSSクラスにz-indexを指定して上になるように修正する)
な感じですかね。上記の2つに関してだけは
$("#slider-menu").sidr({
"source": "#sidebar",
"renaming": false,
"body": "html"
});
な感じでやれば対処出来る。で3つ目は
✕ $("#menu-action-home").bind("click", function() {});
○ $(".sidr-inner #menu-action-home").bind("click", fucntion() {});
としないとイベントがちゃんとバインド出来なかった...(恐らくはエレメントの位置が移動しているから判断出来ないっていうのが理由なのではないかと)
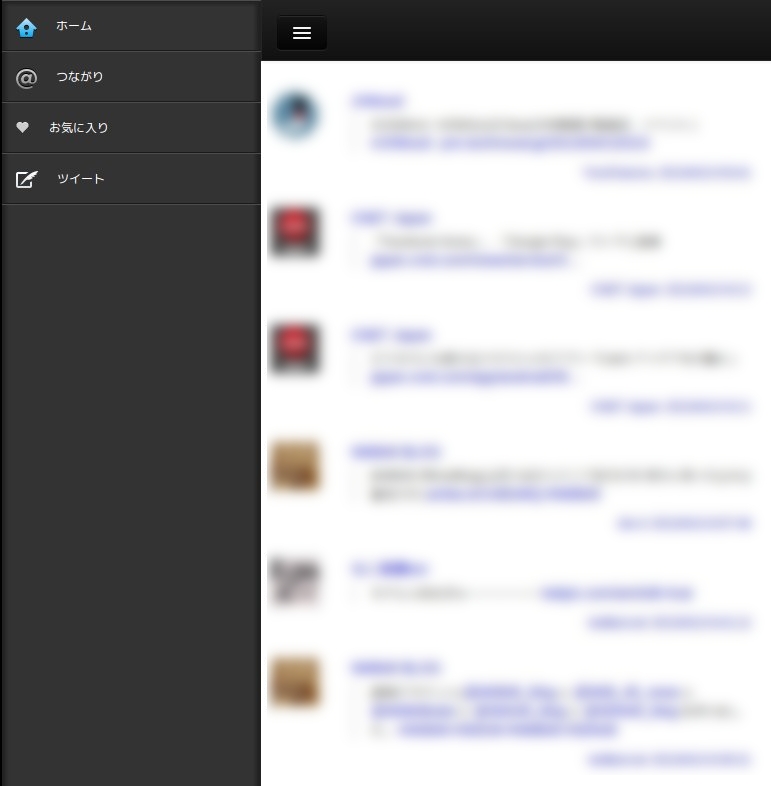
で実際に組み込んでみた画面が

というような感じになった。若干難があるもののTwitter Bootstrap+jquery.sidrを使ったUIっていうのも結構良いのかもしれない