graphql.jsを使ってみた
graphql.jsを使ってみた
※あくまでgraphql.jsのAPIを使ってやってみただけなので、GraphQLそのものについてはドキュメントを読みましょう
要件
当ブログのSPA化するにあたって出力しているJSONデータをデモとしてそれをGraphQLで操作出来るようにするだけ。JSONは以下のような感じになっている
[
{
"title": "react-routing-resolver",
"date": "2018-06-22T09:00:00+09:00",
"permalink": "/2018/06/almin-and-react-routing-resolver.html",
"categories": [
{
"name": "JavaScript",
"path": "javascript"
}
]
}
]
※データをちょっといじってます。あとこれは別サーバー上に置いてあるので(ry
っていうようなJSONデータがあるのでそれをgraphql.jsを使って操作するような事をしてみる
server.js
import {
graphql,
GraphQLScalarType,
GraphQLObjectType,
GraphQLNonNull,
GraphQLString,
GraphQLList,
GraphQLInt,
GraphQLSchema
} from "graphql";
import axios from "axios";
import express from "express";
const app = express();
axios.defaults.baseURL = "http://localhost:8000";
const GraphQLDate = new GraphQLScalarType({
name: "Date",
serialize(value) {
return new Date(value);
}
});
const Category = new GraphQLObjectType({
name: "Category",
fields: () => ({
name: { type: new GraphQLNonNull(GraphQLString) },
path: { type: GraphQLString }
})
});
const Post = new GraphQLObjectType({
name: "Post",
fields: () => ({
title: { type: GraphQLString },
permalink: { type: GraphQLString },
date: { type: GraphQLDate },
categories: {
type: new GraphQLList(Category)
}
})
});
const Query = new GraphQLObjectType({
name: "PostSchema",
fields: () => ({
posts: {
type: new GraphQLList(Post),
args: {
page: { type: GraphQLInt }
},
resolve: async (_, { page = 1 }) => {
const res = await axios.get(`/page${page}.json`);
return res.data;
}
}
})
});
const Schema = new GraphQLSchema({
query: Query
});
app.get("/graphql", (req, res) => {
const query = req.query.query;
graphql(Schema, query).then(result => {
if (result.errors) {
res.send(result.errors);
return;
}
res.send(result.data);
});
});
app.listen(3000);
結果
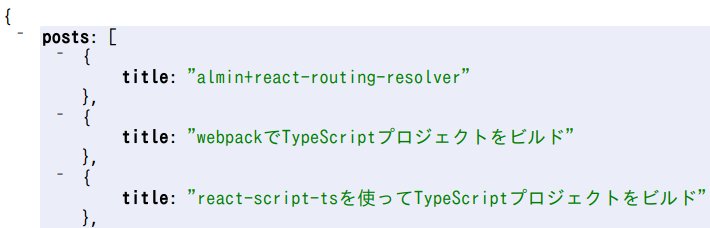
http://localhost:3000/graphql?query={posts{title}} みたいにリクエストしてみると

という風になる。んで上記のコードではそうなってないけど
args: {
page: { type: GraphQLNonNull(GraphQLInt) }
}
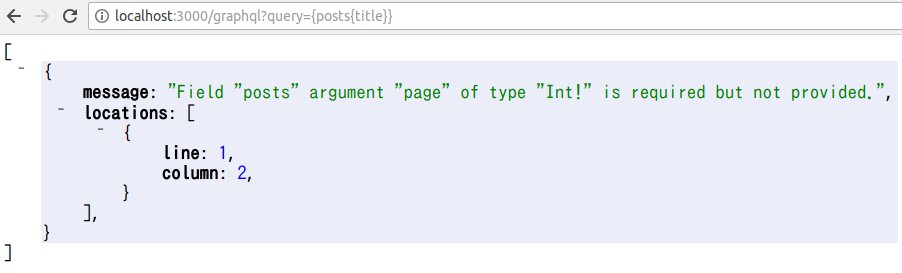
っていう風に修正をして上記のURLでアクセスした場合

というようにエラーになる。なのでhttp://localhost:3000/graphql?query={posts(page:1){title}}というような形にすることでちゃんとレスポンスが返ってくるようになる
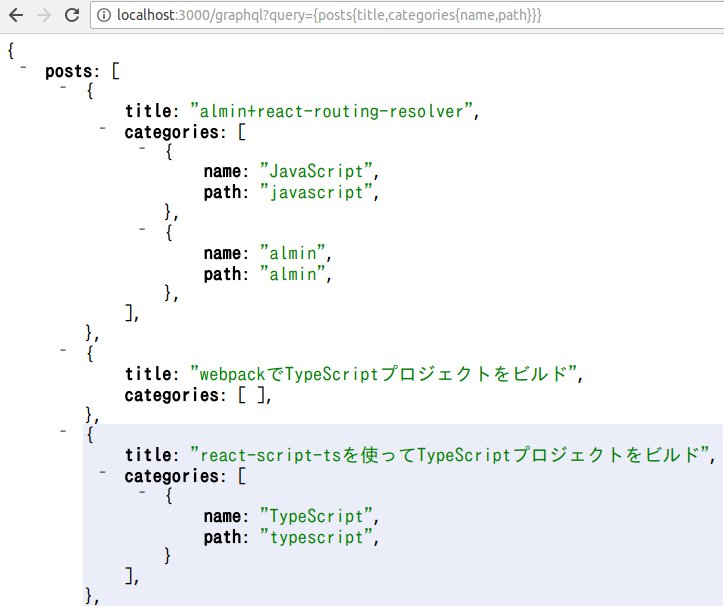
でまぁもうちょっと深く出してみようってことで

というようなレスポンスになる
まぁ今回は単純にgraphql.jsを使ってみようっていうネタだったので、普通であればexpress-graphql?とか使えばいいんでしょうね(使ってみるっていう前提であれば)。まだ勉強中の為これくらいで。今後はスキーマ周りだとかMutationわかったら書く(はず)