android-times-square
CalendarっぽいViewなのでhttps://github.com/square/android-times-squareっていうのがある模様。ってな訳でちょいと使ってみた
レイアウトはドキュメントに書いてる通りで
<com.squareup.timessquare.CalendarPickerView
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
だけを単純につけただけ
MainActivity.java
package sample.test;
import java.util.Date;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
import com.squareup.timessquare.CalendarPickerView;
import org.joda.time.DateTime;
public class MainActivity extends Activity implements
CalendarPickerView.OnDateSelectedListener,
CalendarPickerView.OnInvalidDateSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DateTime today = DateTime.now();
CalendarPickerView calendar = (CalendarPickerView)findViewById(R.id.calendar_view);
calendar.setOnDateSelectedListener(this);
calendar.setOnInvalidDateSelectedListener(this);
calendar
.init(
today.toDate(),
today.plusWeeks(1).toDate()
)
.inMode(CalendarPickerView.SelectionMode.MULTIPLE);
}
@Override
public void onDateSelected(Date date) {
Toast.makeText(this, "OK(Selected): " + date.toString(), Toast.LENGTH_LONG).show();
}
// inMode(SelectionMode.MULTIPLE)等?において日付選択が解除された場合に発生する
@Override
public void onDateUnselected(Date date) {
Toast.makeText(this, "OK(Unselected): " + date.toString(), Toast.LENGTH_LONG).show();
}
// initで指定した範囲以外の日付をタップした場合等に発生
@Override
public void onInvalidDateSelected(Date date) {
Toast.makeText(this, "NG: " + date.toString(), Toast.LENGTH_LONG).show();
}
}
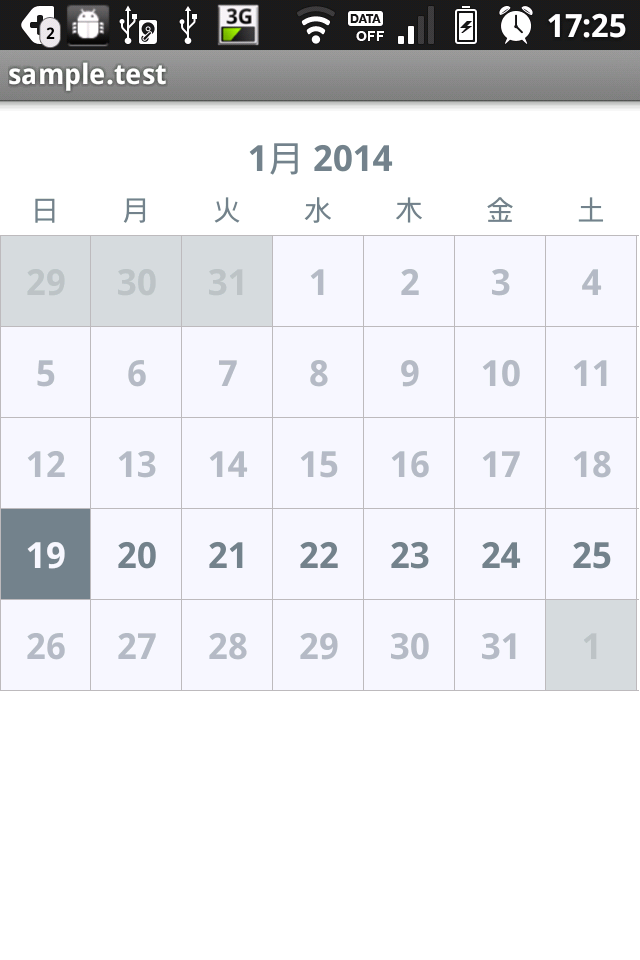
てな感じにすると

てな感じのビューになると。単純にそういうのを必要とするようなケースであれば非常に有用に使えるのではという印象(UIデザインとかそこはおいといて)