AndroidSlidingUpPanel
Android Library Rankingで1位になっているAndroid SlidingUpPanelっていうのが気になったので使ってみた。んまぁAuthor見れば分かるがUmanoっていうアプリで使われてるそうで
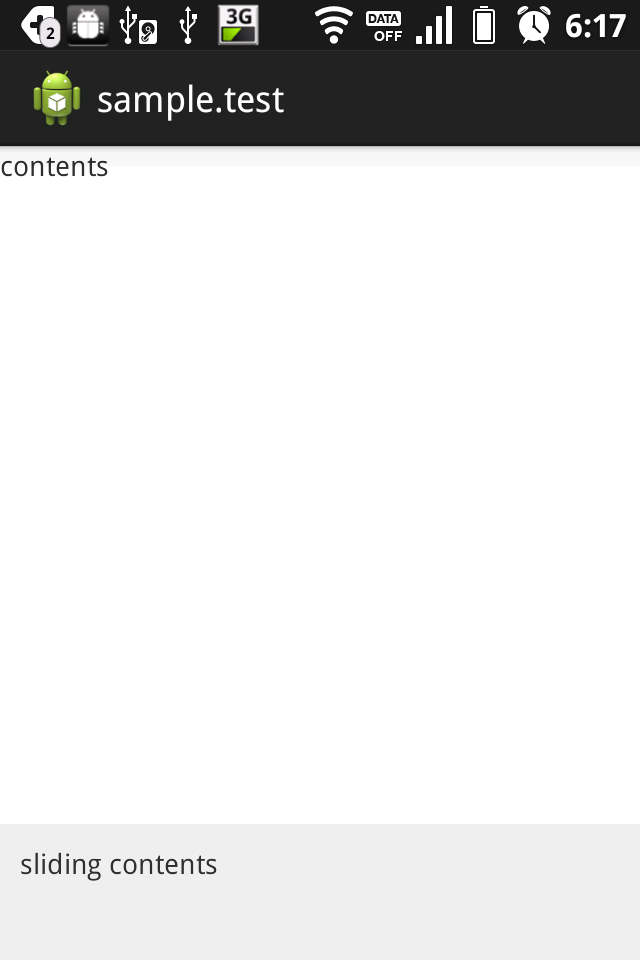
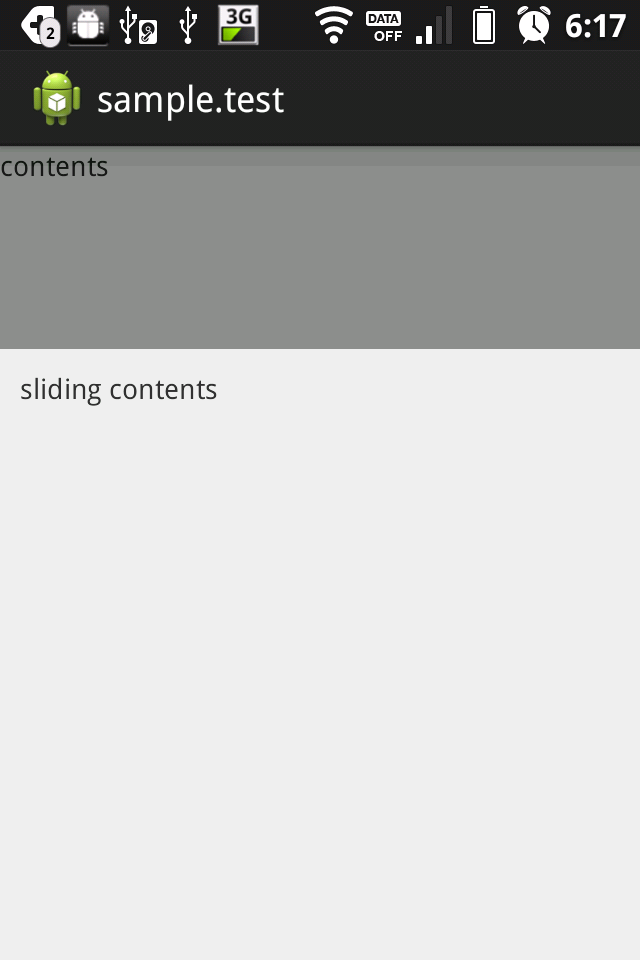
でどういうライブラリなのかざっくり画像で見せると

っていう感じになってて下側にあるsliding contentsっていう部分をひっぱることが出来る

まぁ今時は使われてないけど、似たようなのにAndroid公式でサポートされているSlidingDrawerっていうのがある。まぁようはそれっぽい動作をする物みたいな感じ
使い方は至って簡単でgithubからcloneしてきたらlibraryをEclipseでインポートする。んでSlidingUpPanelLayoutってのが使えるので
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.sothree.slidinguppanel.SlidingUpPanelLayout
xmlns:sothree="http://schemas.android.com/apk/res-auto"
android:id="@+id/sliding_panel"
android:layout_width="match_parent"
android:layout_height="match_parent"
sothree:dragView="@+id/sliding_layout">
<!-- 上部に表示されるコンテンツ -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="contents" />
<!-- 下部に表示されるスライド側のレイアウト -->
<LinearLayout
android:id="@+id/sliding_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee"
android:clickable="false">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="sliding contents"
android:textSize="14sp"
android:padding="10dp" />
</LinearLayout>
</com.sothree.slidinguppanel.SlidingUpPanelLayout>
</RelativeLayout>
っていうのようなレイアウト構成を作る。であとはAcitivyとかでイベント発生に伴うリスナー辺りを設定(しなくもいい)
package sample.test;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import com.actionbarsherlock.app.SherlockActivity;
import com.sothree.slidinguppanel.SlidingUpPanelLayout;
public class MainActivity extends SherlockActivity {
private static final String TAG = MainActivity.class.getName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SlidingUpPanelLayout slidingUpPanel = (SlidingUpPanelLayout)findViewById(R.id.sliding_panel);
slidingUpPanel.setAnchorPoint(0.3f);
slidingUpPanel.setPanelSlideListener(new SlidingUpPanelLayout.PanelSlideListener() {
@Override
public void onPanelSlide(View panel, float slideOffset) {
Log.v(TAG, "onPanelSlide");
}
// スライドされて隠される場合に発生?
@Override
public void onPanelExpanded(View panel) {
Log.v(TAG, "onPanelExpanded");
}
// スライドされて表示される場合に発生?
@Override
public void onPanelCollapsed(View panel) {
Log.v(TAG, "onPanelCollapsed");
}
// スライドされて隠される場合にsetAnchorPointされている場合に発生
// スライド領域を途中で止める事が出来るので完全に隠されない場合にはonPanelExpandedは発生しない
@Override
public void onPanelAnchored(View panel) {
Log.v(TAG, "onPanelAnchored");
}
});
}
}
ってな感じで
ちなみにスライドする側に表示される領域の高さは68dpをもとに計算されるがsothree:collapsedHeightで設定する事で変更することも可能