CasperJSを使ったJavaScriptのテスト
今までだと
zombie.js
sodaを使ってみる
mocha+webdriverjs(+selenium)でテスト
てな感じでテストしてみたりしてきた訳だけど、CasperJSっていうのを使っても出来るらしいのでやってみた
要件
上記に記載している別のライブラリを使ったのと同様に

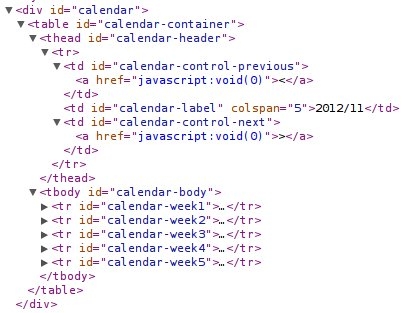
っていうUIがあって、ソース自体が

的な感じで構成されている。これの先月・来月のリンクをクリックしたり等で作用する処理をCasperJSを使ってテストする
インストール
まぁ公式ドキュメント見ればいいんだけど
npm install -g casperjs
な感じでインストール。casperjsコマンドが使えるようになるので(ry
test.js
casper.test.begin("カレンダービューの操作テスト", 4, function(test) {
casper.start("http://localhost:5000", function() {
test.assertSelectorHasText(
"td#calendar-label",
"2013/12",
"年月は2013/12である"
);
casper.thenClick("td#calendar-control-previous>a", function() {
this.echo("先月へのリンクをクリックしました");
test.assertSelectorHasText(
"td#calendar-label",
"2013/12", // わざとfail。実際は2013/11
"デフォルトからの先月は2013/11である"
);
});
casper.thenClick("td#calendar-control-next>a", function() {
this.echo("前ステップの状態から来月をクリックしました");
test.assertSelectorHasText(
"td#calendar-label",
"2013/11", // わざとfail。実際は2013/12
"先月から来月になるので今月と同等になり2013/12になる"
);
});
casper.thenClick("td#calendar-control-next>a", function() {
this.echo("前ステップの状態から来月をクリックしました");
test.assertSelectorHasText(
"td#calendar-label",
"2014/02", // わざとfail。実際は2014/01
"前ステップで2013/12から来月は2014/01である"
);
});
});
casper.run(function() {
test.done();
});
});
あとは実行すれば宜し
casperjs test --verbose --no-colors test.js
な感じで実行すると
Test file: test.js
# カレンダービューの操作テスト
PASS 年月は2013/12である
先月へのリンクをクリックしました
FAIL デフォルトからの先月は2013/11である
# type: assertSelectorHasText
# file: test.js:16
# code: "デフォルトからの先月は2013/11である"
# subject: false
# selector: "td#calendar-label"
# text: "2013/12"
# actualContent: "2013/11"
前ステップの状態から来月をクリックしました
FAIL 先月から来月になるので今月と同等になり2013/12になる
# type: assertSelectorHasText
# file: test.js:25
# code: "先月から来月になるので今月と同等になり2013/12になる"
# subject: false
# selector: "td#calendar-label"
# text: "2013/11"
# actualContent: "2013/12"
前ステップの状態から来月をクリックしました
FAIL 前ステップで2013/12から来月は2014/01である
# type: assertSelectorHasText
# file: test.js:34
# code: "前ステップで2013/12から来月は2014/01である"
# subject: false
# selector: "td#calendar-label"
# text: "2014/02"
# actualContent: "2014/01"
FAIL 4 tests executed in 0.956s, 1 passed, 3 failed, 0 dubious, 0 skipped.
Details for the 3 failed tests:
In test.js:16
カレンダービューの操作テスト
assertSelectorHasText: デフォルトからの先月は2013/11である
In test.js:25
カレンダービューの操作テスト
assertSelectorHasText: 先月から来月になるので今月と同等になり2013/12になる
In test.js:34
カレンダービューの操作テスト
assertSelectorHasText: 前ステップで2013/12から来月は2014/01である
んな感じでテスト出来ると。とにかく気に入ったのでメモ