testem+mocha+coverjsでコードカバレッジ
基本ベースは「mocha+coverjsでコードカバレッジ」
まぁtestem環境上でそれをやるだけって話なんですが、そういう機能的なのがあるのかは定かじゃないですが上記先とどうようにやれば良いんじゃねかと
{
"test_page": "tests/runner.html"
}
っていうtestem.jsonな設定ファイルを作っておいて、後は同様な感じでやれば出来る。めんどくさいけど、一応書いとくか
必要な物
mochaとchaiと上記リンク先で書いてあるJSCovReporter関係なファイル辺り一式が必要。testem.jsはtestemプロセッサー?的な所から取得出来るのでわざわざ取ってくる必要は無い
src/sample.js
テストする対象のJavaScript
var Sample = (function() {
function Sample() {
};
Sample.prototype.pow = function(n) {
if (!n || n <= 0)
throw new Error("ERROR");
return n * n;
};
return Sample;
})();
書いたあとに
coverjs src/*.js --output src-cov
あたりをやっておく
tests/spec/sample_spec.js
describe("Sample", function() {
var sample;
beforeEach(function() {
sample = new Sample();
});
it("#say", function() {
expect(sample).not.null;
expect(sample.pow(2)).to.be.eq(4);
});
});
特に言う事ナッシング
tests/runner.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="vendor/mocha.css" />
<link rel="stylesheet" type="text/css" href="vendor/reporter.css" />
<script type="text/javascript" src="vendor/mocha.js"></script>
<script type="text/javascript" src="vendor/chai.js"></script>
<!-- coverjsでのカバレッジ出力に必要 -->
<script type="text/javascript" src="vendor/jquery.js"></script>
<script type="text/javascript" src="vendor/underscore.js"></script>
<script type="text/javascript" src="vendor/backbone.js"></script>
<script type="text/javascript" src="vendor/reporter.js"></script>
<script type="text/javascript" src="vendor/JSCovReporter.js"></script>
<script type="text/javascript" src="../src-cov/sample.js"></script>
<!-- testemなやつは/testem.jsで取得可能 -->
<script type="text/javascript" src="/testem.js"></script>
<script type="text/javascript">
chai.should();
var expect = chai.expect;
mocha.setup({
"ui": "bdd",
"timeout": 3000,
"ignoreLeaks": false
});
</script>
</head>
<body>
<div id="mocha"></div>
<div id="menu"></div>
<div id="coverage" style="width: 90%"></div>
<script type="text/javascript" src="sample_spec.js"></script>
<script type="text/javascript">
mocha.run(function() {
new JSCovReporter({ coverObject: window.__$coverObject });
});
</script>
</body>
</html>
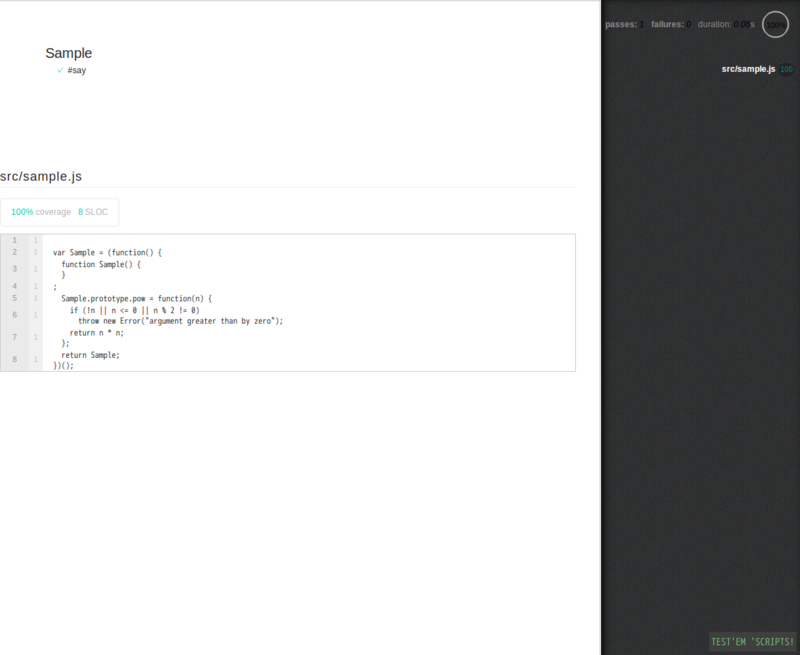
でtestemを実行してtestemなサーバーポートにブラウザでアクセスすると

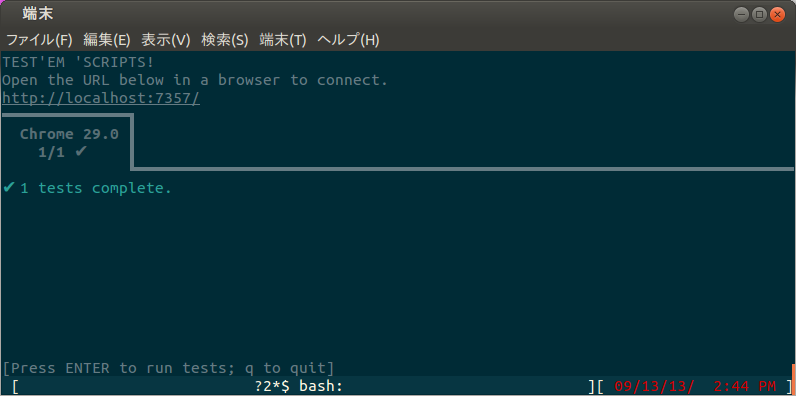
ってな感じで実行されて、ターミナル上では

っていう感じで実行される。まぁブラウザで見てる側にカバレッジが出力される
まぁ要件なポイントはtestem.json辺りでテスト実行なフロントエンドなランナーを指定して、自分で書いて実行するっていうだけな所。それをやるだけっていうだけで記事が長くなっただけなので...
ちなみに余談だけれども、JSCovReporterに関わる所辺りで(記事投稿時点での)最新なunderscore.jsを使ってるとbindAllエラーが出てカバレッジが出力されないっていうのがあるが、underscore.jsのバージョンを下げるか_.bindAllな記述な部分を消しても良い模様
あとcoverjsだと微妙に引数の状態チェックなテストが無視されてるっていうのがあるのでこのカバレッジが正しいとは限らないので要注意