ActionsContentView
https://github.com/StevenRudenko/ActionsContentView
SlidingMenuと同様なUIコンポーネントライブラリ。まぁサイドバーを設置してスワイプする事で出てくるようなメニューUIを実現するようなライブラリ。使ってみた
ちなみに https://play.google.com/store/apps/details?id=sample.actionscontentview にデモがあるので
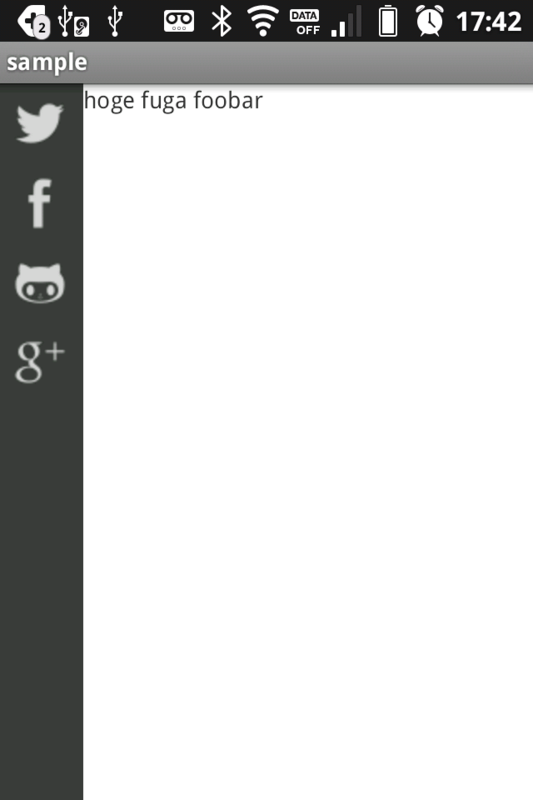
スワイプしてない状態

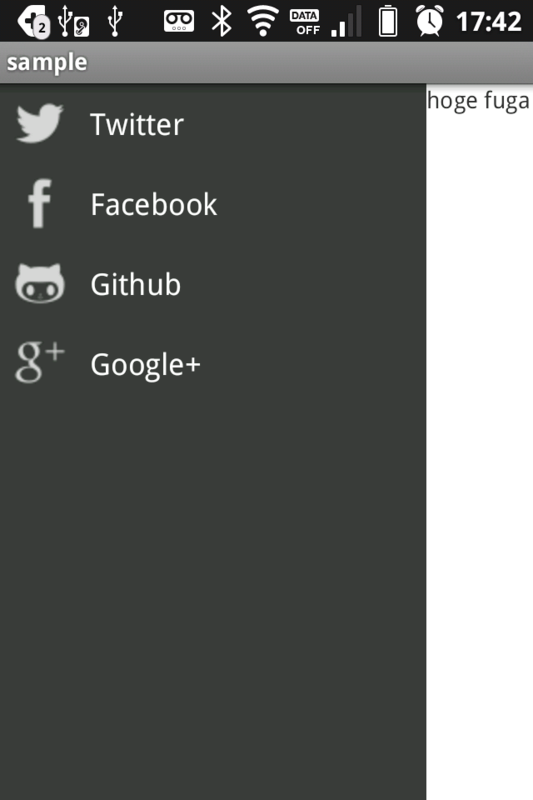
スワイプして引っ張り出した状態

でSlidingMenuと大きく違うのはデフォルトで一定領域だけを見せておく形が出来る。なのでアイコンだとかを表示させたりする事が出来る(actions_spacingなオプションでその領域な値を設定する事が可能。上記だと50dipくらいに設定している)
という事で、そんなUIを実現したいのであればActionsContentViewっていう選択肢もまぁ場合によっちゃありかもねーって事で
追記: ActionsContentViewでスライドメニューをデフォルトで見せない方法
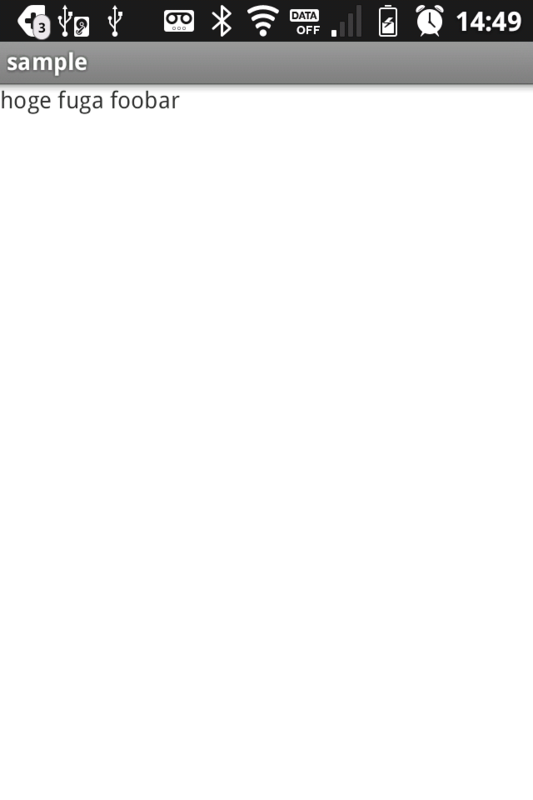
SlidingMenuと同様にデフォルト状態でも見せずにスライドする事で表示されるメニューを実現するにはどうするかって所なんですが。つまりは

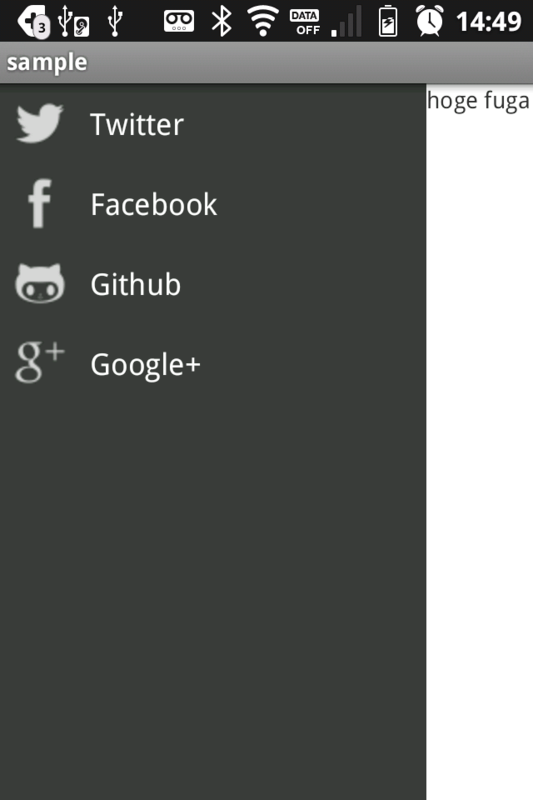
っていうのがデフォで、スライドする事により

っていう風に表示されるようにしたい。そういう場合はActions Spacing Widthっていう値を0にしてやれば良い模様。それをやる方法はActionsContentView#setSpacingWidth(0)を行えば良い。でJavaとかで操作せずにレイアウト定義時にそうしたい場合には
<?xml version="1.0" ?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res/sample.test">
<shared.ui.actionscontentview.ActionsContentView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/actionsContentView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:actions_layout="@layout/actions"
app:content_layout="@layout/content"
app:spacing_type="actions_width" 追加
app:actions_spacing="0dp" 追加
app:spacing="150dp" 修正? スライドして表示される部分になる?
app:shadow_width="16dp" />
</FrameLayout>