Android PagerSlidingTabStripを使ってみた
https://github.com/astuetz/PagerSlidingTabStrip
デモアプリもある模様だからそれみれば良いんだけど、いわゆるViewPager+PagerTabStripにインディケーター装飾を付ける物なのかなと。とりあえず以前書いたのをベースに使ってみた
まずはActivityから
package sample.test;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import com.astuetz.viewpager.extensions.PagerSlidingTabStrip;
public class MainActivity extends FragmentActivity {
@Override
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
setContentView(R.layout.main);
ViewPager viewPager = (ViewPager)findViewById(R.id.pager);
viewPager.setAdapter(new SampleFragmentPagerAdapter(getSupportFragmentManager()));
PagerSlidingTabStrip tabs = (PagerSlidingTabStrip)findViewById(R.id.tabs);
tabs.setViewPager(viewPager);
tabs.setIndicatorColor(0xFFFF0000);
tabs.setDividerColor(0xFF666666);
}
}
んまぁインディケーターとかディバイダーな色を変えられたりとか。他にも色々ありそうだけど、そこはソース嫁
でレイアウトでPagerTabStripな所をPagerSlidingTabStripに変えないといけない。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.astuetz.viewpager.extensions.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dip" />
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tabs" />
</RelativeLayout>
android:layout_belowを付けないとタブをタッチしても反応しないので必ず付ける。まぁそんくらい他のオプションとかはサンプルなソース読めって事で
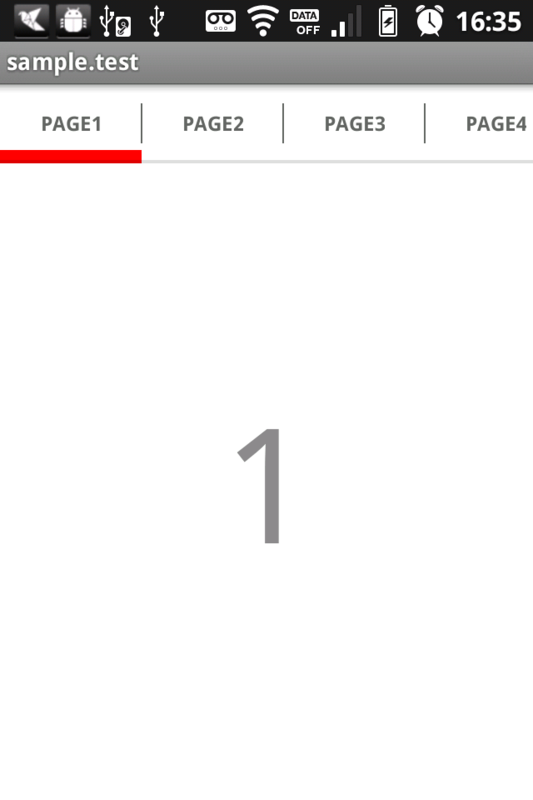
で起動するとこんな感じ

んまぁ現在のタブのインディケーターな色とかを指定したのにしたりだとか出来る模様
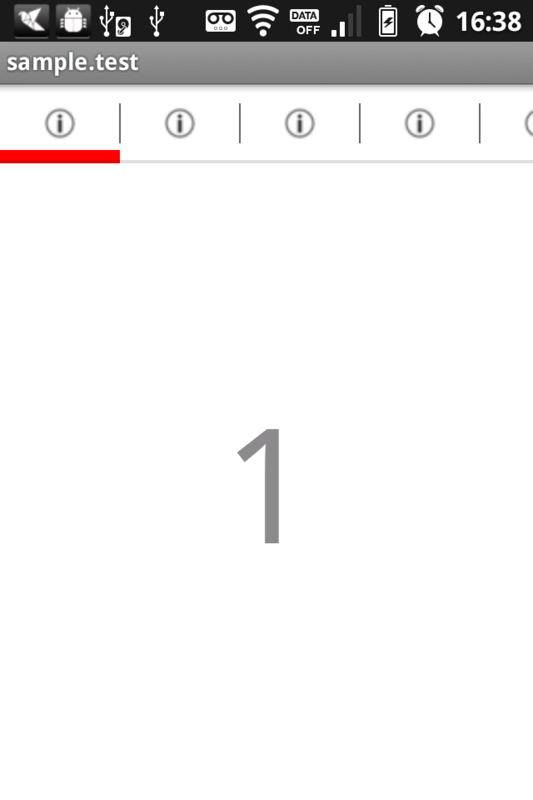
ちなみにいわゆるFragmentPagerAdapterとかにcom.astuetz.viewpager.extensions.PagerSlidingTabStrip.IconTabProviderなインターフェースを実装して、getPageIconResIdをオーバーライドするとタブに表示されるのがアイコンになる

な感じになる
追記
タブのテキストはtoUpperCaseされる模様。されたくないのであればsetAllCaps(false)にすれば良い模様(setViewPagerする前にやる事)