zombie.js
※defunctじゃないよww
以前にsodaを使ってJavaScript UI Component?な所をシステムに結合した状態でテストするっていうのをやったんですが、sodaをやる前からzombie.jsっていうのがあるのは知ってたんですがやらず嫌いなのもどうもなっていう事で使ってみた。要件はまったく同じでJavaScriptなイベントが実行されるリンクをクリックしたりして検証してみたりしてみる
で前回のそのままリソースを使うけど

っていうUIがあって、これのHTML部分が

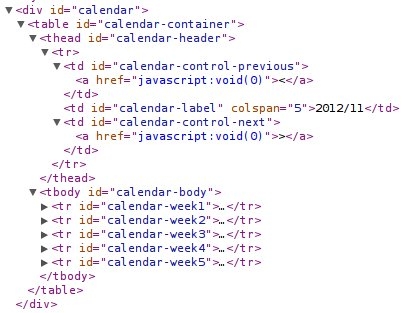
になっているけど、zombie.jsを使う場合だとjavascript:voidを指定していると結果が返ってこない(hrefの値を見てドキュメントロードしているらしいのでコンテンツが取れない)。なのでjavascript:voidな所は修正している(とりあえず#な空フラグメントで)
んでもってzombie.jsですが普通にnpmでインストール出来るので。あとはzombie.jsを使って検証するコードを書く
var Browser = require("zombie");
var assert = require("assert");
var b = new Browser({ debug: true });
b.visit("http://localhost:5000/", function() {
// カレンダーの年月表示のテキストが合致しているか検証
assert.equal(b.text("td#calendar-label"), "2013/01");
// 前月のカレンダーを表示させるリンクをクリック
b.clickLink("#calendar-control-previous>a", function() {
// クリック後の年月表示のテキストを検証
assert.equal(b.text("td#calendar-label"), "2012/12");
// 次月のカレンダーを表示させるリンクをクリック
b.clickLink("#calendar-control-next>a", function() {
// クリック後の年月表示のテキストを検証
assert.equal(b.text("td#calendar-label"), "2013/01");
});
});
});
んまぁ、zombieなAPIは http://zombie.labnotes.org/API を見れば良いんじゃないかなーっと。あとタイマー処理とかされる際だとかそういう場合においてはBrowser.waitを使ったりしないといけないのかなーっと。そういうケースな処理を今回してないので検証してませんが...
とにかく今まで自分が使った中でのJavaScriptのUI処理テストを行う物では結構良いかなって思ったりする。Seleniumとか要らないですし。んまぁ個人が使ってしっくりくる物使えば良いと思います。
あとはどうプロジェクトにnode.jsを使うテストを上手く組み込むかがそこが難しいかなって(別にプロジェクト一緒にしなくても良いじゃんっていう意見も)