Strict-Transport-Security
参考1: https://developer.mozilla.org/ja/docs/Security/HTTP_Strict_Transport_Security
参考2: HSTS (HTTP Strict Transport Security) の導入
HTTPSじゃない所にアクセスしたらHTTPにリダイレクトされる(HTTPで言うリダイレクトでは無いと思われる)ような仕組みがブラウザに備わってる(すべてのブラウザでサポートされてる訳でも無い模様)みたいなので色々やってみた
※やってみただけなのでセキュリティ対策を前提してないので
まず前提でオレオレ証明書を使って検証したんだが
って事だ > Web サイトが HTTPS でアクセスされ、かつ証明書のエラーがない場合は、ブラウザはサイトの HTTPS が有用であると判断し、Strict-Transport-Security ヘッダの内容に従います。
— kinjouj (@kinjou__j) 2015, 7月 21だとの事。つまり証明書に問題があるような場合にはStrict-Transport-Securityしてても無視される。一応オレオレでも方法はあるんだろうがそこはパス
んまぁ本来であれば適切な証明書を使う検証環境があるんだろうからそれで良いんだと思われる
でStrict-Transport-Securityを有効にするにはHTTPヘッダーに付与すれば良い
server {
listen 443;
server_name example.com;
add_header Strict-Transport-Security 'max-age=315360000; includeSubDomains';
ssl on;
# 以下SSLの設定は省略
}
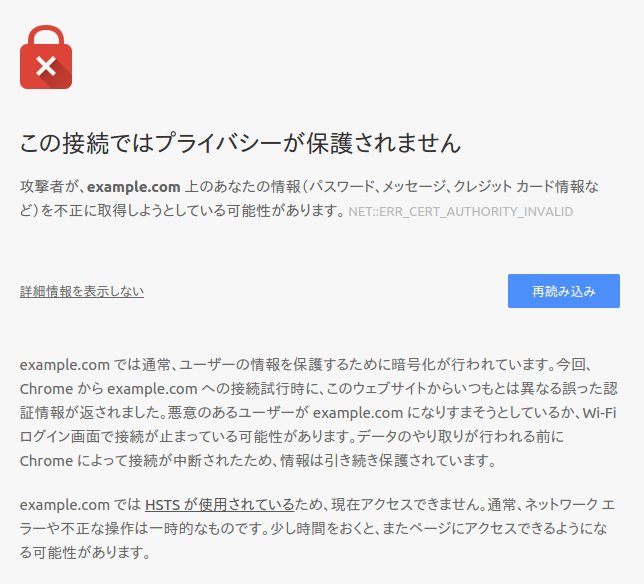
っていうのを付与すると、適切な証明書を使っている場合にHTTPS接続した後でプロトコルをHTTPにするとHTTPSを使うようになりリダイレクトされる。ちなみにこれをやった上でmitmproxyを使って流れる証明書を不適切なのをやりとり出来るような感じにしてアクセスすると

みたいな画面が出てHSTS(HTTP Strict-Transport-Security)使ってるけど、それでもアクセスするかみたいな警告が出る
つーことで引用するが
HTTP Strict Transport Security 機能により、Web サイトはブラウザに対して、そのサイトでは HTTP を使用せず、代わりに HTTPS へ置き換えてアクセスすることを試みるように伝達することが可能になる
って事で
余談
サイボウズさんとこが実際にやった模様な事が記事にあるのでそれも参考