mocha+coverjsでコードカバレッジ
mocha-phantomjs+jscoverageでコードカバレッジ出力でも似たような事をやっているのだけど、そっちはmocha-phantomjs。で今回は単純にphantomjsとかを使わずにブラウザで実行できるmochaなreporterを使ってコードカバレッジ出力を行なってみる
準備
まずはcoverjsだけどnpmで普通に入れられるので
npm install -g coverjs
辺りで入れておく。で https://github.com/TwoApart/JSCovReporter を参考にしたのでそこから
- reporter.js
- reporter.css
- JSCovReporter.js
を取ってくる。あとこいつ自体がbackbone.jsが必要なのでunderscore.jsも別途で必要
で普通にmochaなテストが動く環境を構築する
tests/runner.html
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="vendor/mocha.css" />
<link rel="stylesheet" type="text/css" href="vendor/reporter.css" />
<script type="text/javascript" src="../lib/js/jquery.js"></script>
<script type="text/javascript" src="../lib/js/underscore.js"></script>
<script type="text/javascript" src="vendor/backbone.js"></script>
<script type="text/javascript" src="vendor/mocha.js"></script>
<script type="text/javascript" src="vendor/chai.js"></script>
<script type="text/javascript" src="vendor/reporter.js"></script>
<script type="text/javascript" src="vendor/JSCovReporter.js"></script>
<!-- library -->
<script type="text/javascript" src="../lib/js/chrome_ex_oauth.js"></script>
<script type="text/javascript" src="../lib/js/chrome_ex_oauthsimple.js"></script>
<!-- internal object -->
<script type="text/javascript" src="../libcov/share.js"></script>
<script type="text/javascript" src="setup.js"></script>
</head>
<body>
<div id="coverage"></div>
<div id="menu"></div>
<div id="mocha"></div>
<script type="text/javascript" src="01_share.js"></script>
<script type="text/javascript" src="run.js"></script>
</body>
</html>
でここにあるsetup.jsとrun.jsっていうのは
setup.js
chai.should();
var expect = chai.expect;
mocha.setup({
"ui": "bdd",
"timeout": 3000,
"ignoreLeaks": false
});
ただのmochaな設定関係なJS
run.js
mocha.run(function() {
new JSCovReporter({ coverObject: window.__$coverObject });
});
上記で書いたJSCovReporterな所に書いているようにmocha.runでJSCovReporterを作る
でテストする対象なJSは予め
coverjs share.js --output libcov
でコードカバレッジを出力するのに必要な処理が組み込まれてJSとして出力されるのでやっておく
※jscoverageとは違い、ディレクトリをスクリプトがある所と同じ所に置くと上書きされるので注意
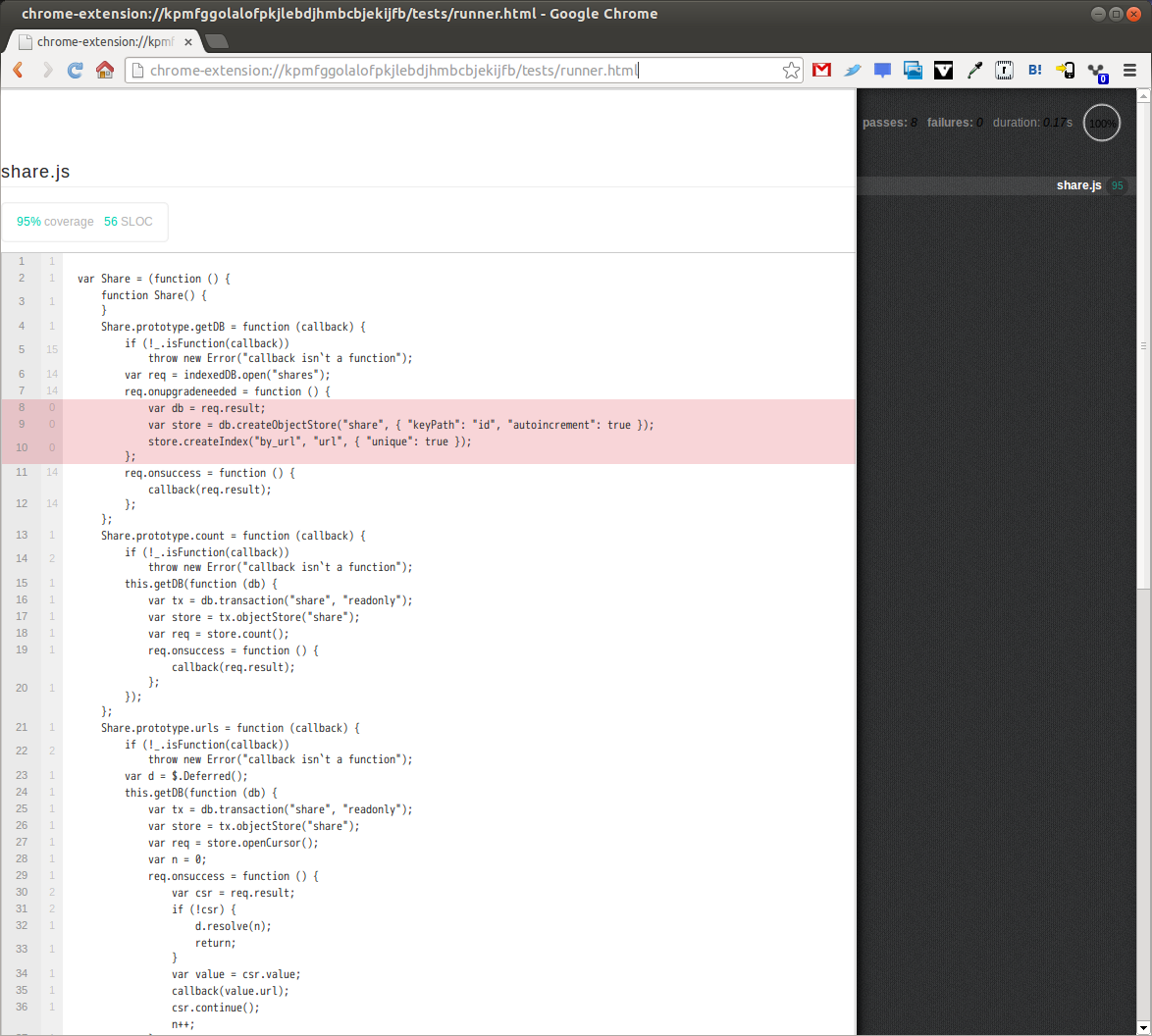
ってな感じでやると

っていうようなカバレッジ出力が表示出来る
coverjsを利用する事でmochaをブラウザ上で実行してテストするような場合でもコードカバレッジを出力出来る模様