mocha-phantomjs+jscoverageでコードカバレッジ出力
っていうのをやってみた
sample.js
var Sample = (function() {
function Sample() {
};
Sample.prototype.say = function(name) {
if (typeof name !== "string") {
throw new Error("name isn`t a string");
}
return "hello world: " + name;
};
return Sample;
})();
てな感じでJavaScriptを作ってこいつをmocha-phantomjsを使ってテストする。今回のはphantomjs使わなくても出来るけど、結局作って行ったらphantomjs使わないとできなくなったりするのであくまで例として
test/runner.html (mochaのテストランナー)
<!DOCTYPE html>
<html>
<head>
<title>Mocha</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="res/mocha.css" />
<script src="res/mocha.js"></script>
<script type="text/javascript" src="res/chai.js"></script>
<script type="text/javascript" src="../sample.js"></script>
<script type="text/javascript">
chai.should();
var expect = chai.expect;
mocha.setup({ "ui": "bdd" });
</script>
</head>
<body style="background: #bbb">
<script type="text/javascript" src="test1.js"></script>
<div id="mocha"></div>
<script>
if (window.mochaPhantomJS) {
mochaPhantomJS.run();
} else {
mocha.run();
}
</script>
</body>
</html>
まぁ単純に
mocha init .
したのをchai参照とテストスクリプト(test1.js)の参照、mochaPhantomJS関係を色々修正
test/test1.js
describe("Sample", function() {
var sample;
before(function() {
sample = new Sample();
});
it("call say method", function() {
expect(sample).not.to.be.null;
expect(sample.say("hoge")).to.be.equal("hello world: hoge");
});
});
な感じでテストを書く。でここまでやったらまぁ実行出来るはずなので実行してテストが動いてコケない事を確認。引数指定しないテストをしてないのは後述すれば分かるのでここでは省略
コードカバレッジを出力
出力するには
- jscoverageでテストを対象とするJavaScriptをカバレッジを出せるようにする
- mocha(-phantomjs)で「-R json-cov」を指定してカバレッジなJSONを出力
- 出力されたカバレッジなJSONをjson2htmlcovを使って出力
な感じ。html-covってレポーターもある模様なのですが動かないので上記の工程をこなしていく
jscoverage sample.js
同じディレクトリにsample-cov.jsが出力されるのでテストランナーなtest/runner.html内での参照も変える必要がある。一般的にはテストするJavaScriptソース自体をディレクトリに入れて、ディレクトリにjscoverageするっていうケースが多いのかも
んで第2工程でカバレッジを出力する
mocha-phantomjs -R json-cov test/runner.html > coverage.js
で第3工程。出力されたカバレッジなJSをjson2htmlcovでHTMLに変換する
cat coverage.js | json2htmlcov
ってな感じだけど、ひとまとめに出来るので
mocha-phantomjs -R json-cov test/runner.html | json2htmlcov > coverage.html
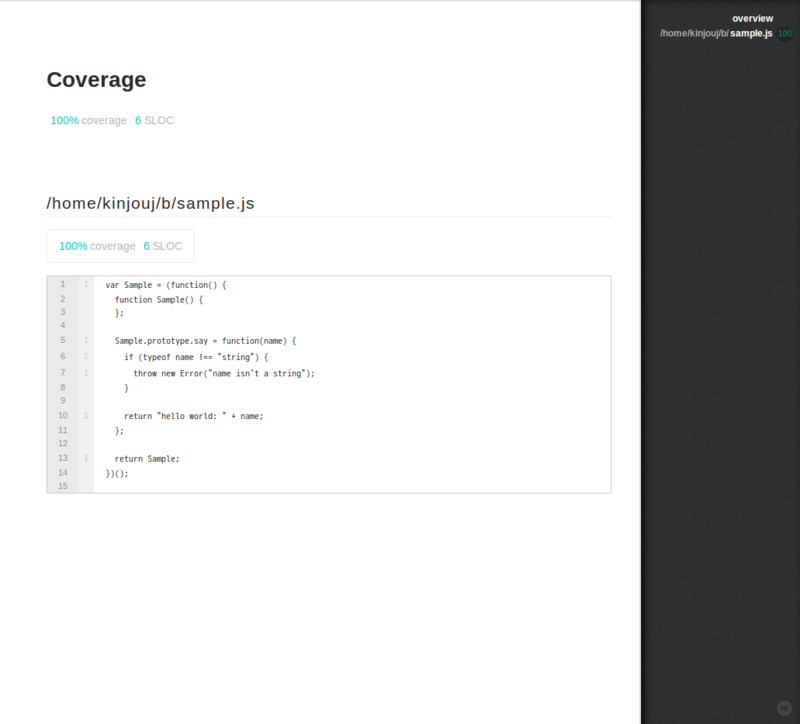
な感じで。で出力されたカバレッジレポートを見てみると

という感じになる。で上記でも述べたように引数のチェックをしていないのでテストを書きなおす
describe("Sample", function() {
var sample;
before(function() {
sample = new Sample();
});
it("call say method", function() {
expect(sample).not.to.be.null;
expect(sample.say("hoge")).to.be.equal("hello world: hoge");
expect(function() { sample.say() }).to.be.throw(Error); // 追加
});
});
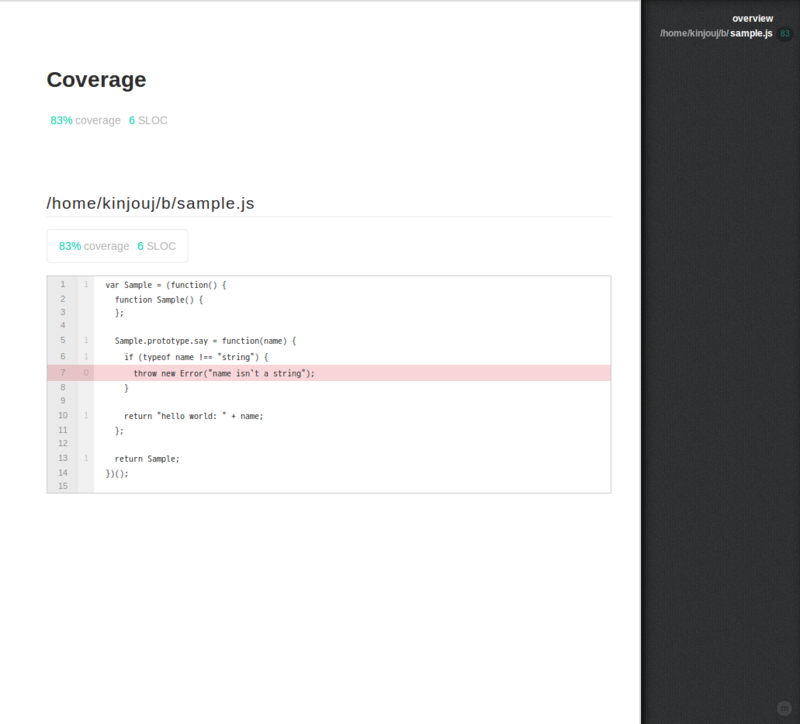
な感じで直して再度出力してみると