Google AnalyticsでJavaScriptエラーをトラッキングする
公式ガイド: https://developers.google.com/analytics/devguides/collection/analyticsjs/exceptions
JavaScriptでエラー起きた場合にそのエラーをフィードバックさせる仕組みを色々調べていたら、Google Analyticsにエラーをトラッキング出来る仕組みがある模様
という事でやってみた
エラーを取得してGoogle Analyticsにトラッキングさせる
上記公式ガイドを参考に
window.onerror = function(msg, url, line) {
ga("send", "exception", { "exDescription": msg });
return true;
};
// テストでエラーをわざと起こさせる場合
setTimeout(function() { throw new Error("test"); }, 0);
単純にwindow.onerrorを利用してanalytics.jsのAPIを使って公式ガイドにあるexceptionフィールドを利用してトラッキングを送信するみたいな感じ
レポートを確認する
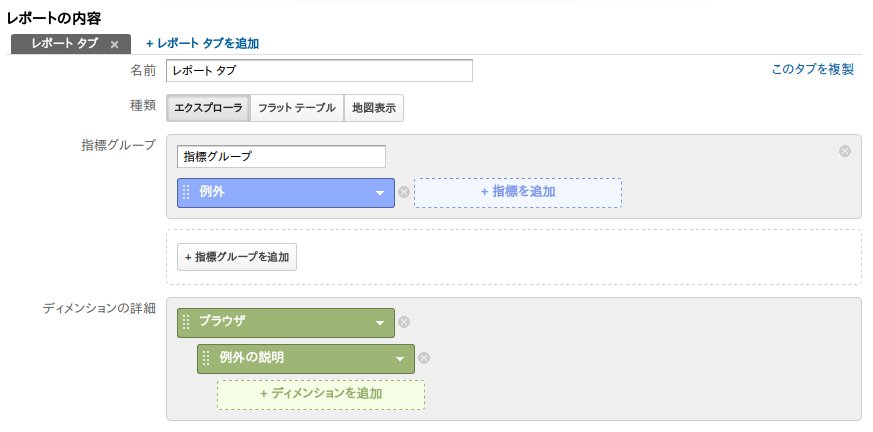
トラッキングしたエラーはGoogle Analyticsカスタムレポートを使って確認する事が可能。Google Analyticsにログインしてカスタムレポートの作成で

みたいに指針に例外、ディメンションに例外の説明辺りを突っ込んでカスタムレポートを保存して参照する(事前になんらかのエラーを起こさせてトラッキングさせておく)

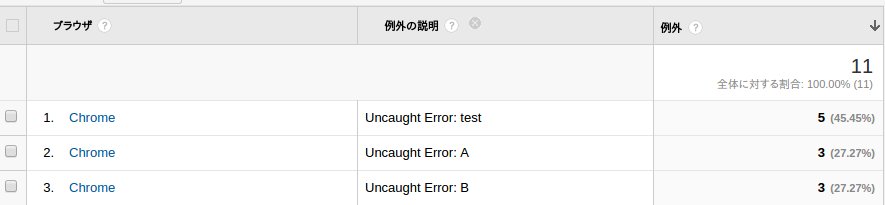
っていうような感じで上記でexDescriptionで指定したエラーメッセージが例外の説明の部分で参照する事が出来る
という感じでJavaScriptで起きたエラーをGoogle Analyticsにトラッキングするような機能があるってのを知ってやってみただけなのだけど、意外と良いんじゃないかと