sodaを使ってみる
何やらNode.jsでSeleniumを使った検証が出来る模様な https://github.com/LearnBoost/soda っていうのがあるらしいので、ちょいと使ってみた
要件

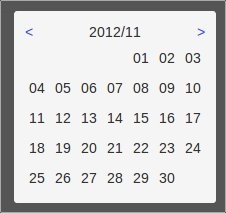
な画面があって上部左右にあるリンクをクリックすると月のカレンダーを移動するUIがある。そのクリックをSeleniumでエミュレーションして月が変わってるかを検証してみる
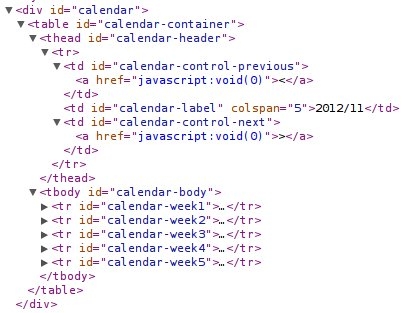
ちなみにエレメント的な構造は

Selenium Serverの起動
DISPLAY=:1 xvfb-run java -jar selenium-server.jar
sodaを使ってテスト
var soda = require("soda");
var browser = soda.createClient({
"url": "http://localhost:5000"
});
browser.session(function (err) {
if (err) {
throw err;
}
browser.open("/", function(err, body) {
browser.waitForPageToLoad(5000, function() {
browser.assertText("xpath=//td[@id="calendar-label"]/text()", "2012/11", function(err) {
if (err) {
throw err;
}
browser.click("xpath=//td[@id="calendar-control-previous"]/a", function(err) {
if (err) {
throw err;
}
browser.assertText("xpath=//td[@id="calendar-label"]/text()", "2012/10", function(err) {
if (err) {
throw err;
}
browser.testComplete(function(err) {
if (err) {
throw err;
}
console.log("done");
});
});
});
});
});
});
});
メソッドチェイン方式でも出来る(詳しくはsoda付属のサンプル)のだけど、とりまぁ今回は普通に使う。何やらJSONでSeleniumに何やら送ってるようなのでSelenium標準のコマンドと同一のメソッドとかを使えば良いっぽい
まぁ個人的に使うかどうかはプロジェクト仕様次第かなと。Node.jsベースでなんか作るって前提なら良いかも知れないけど、そうじゃないならそのプロジェクト仕様に応じたのを使った方が良いんじゃないかと