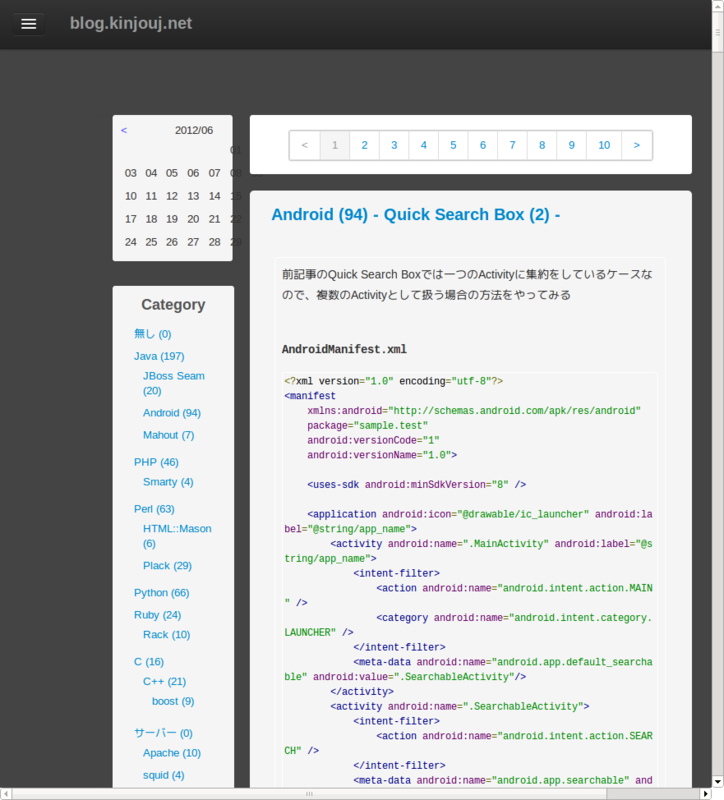
Media Queryで云々

見て分かるように幅を小さくする事でサイドバーのコンポーネント側のCSSで変な事になってる。まぁ直せるのですが、そもそも「幅が足りない時はサイドバーいらなくね?」的な。という事でMedia Queryを使ってむちゃぶりでサイドバーを消す
@media screen and (max-width: 1000px) {
.container .span3 {
display: none;
}
}
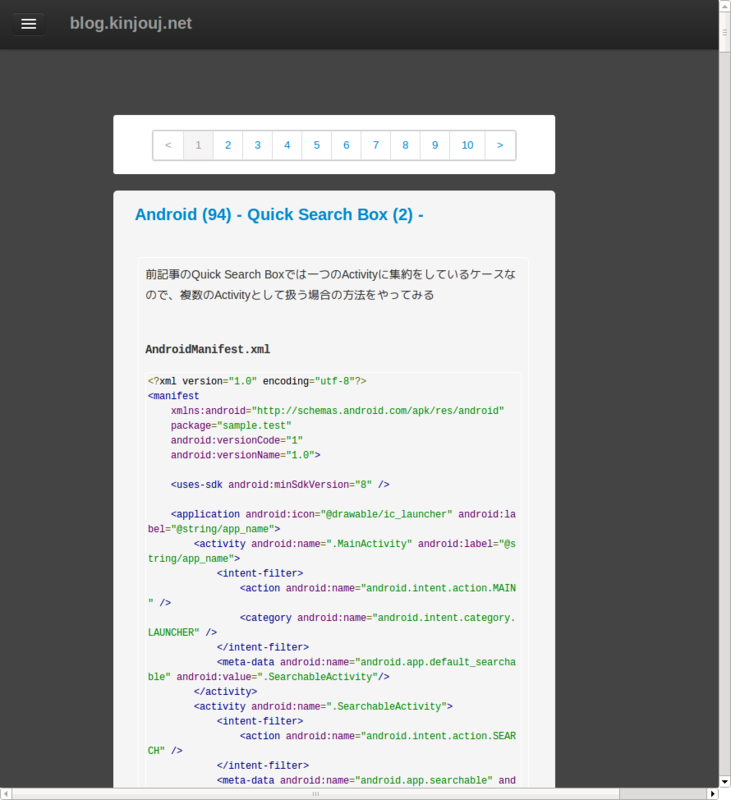
みたいな感じでやると

幅サイズが足りない時はサイドバーを表示しないとか。んまぁそういう制御とかも出来るんですね